4 Simple Techniques For Website Page Speed
Website Page Speed Things To Know Before You Buy
Table of ContentsLittle Known Questions About Website Page Speed.Website Page Speed for BeginnersThe smart Trick of Website Page Speed That Nobody is DiscussingFascination About Website Page Speed
Latency is the quantity of time it takes for a package of information to obtain from one factor to one more. There is latency between the time it takes a host web server to receive and refine a request, as well as latency between the web server sending an asset back as well as a web browser getting it.
On a normal United States desktop utilizing Wi, Fi, a request's typical big salami takes simply 50 milliseconds. This is the moment it considers a browser to send a request and the web server to send out a reaction over the network. On a mobile network, round-trip time can be even more than 300 milliseconds.
Add the round-trip time for every request it takes to load your site to the quantity of time it requires to initially develop a radio channel with the network (potentially 1,000 to 2,000 nanoseconds), and you can see how mobile network efficiency straight influences your website's customer experience. Even more, it's hard to predict when cordless networks may be unstable due to elements like an individual being at a jampacked event or in a location with bad reception.
4 Easy Facts About Website Page Speed Described
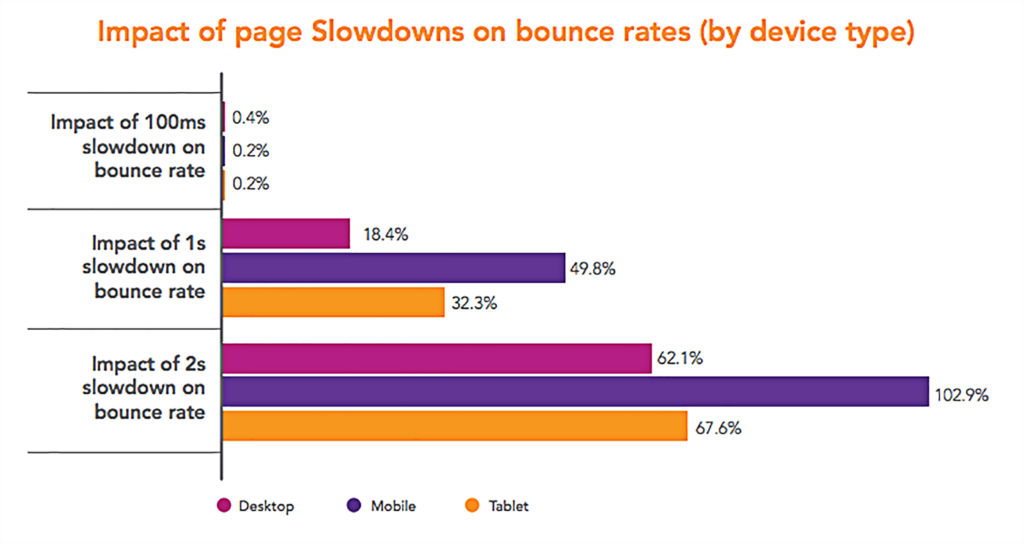
This is shown by a number of firms' research studies. My team at Etsy found an enhanced bounce price of 12% on smart phones when we included 160 KB of covert pictures to a page. Dual, Click, a Google ad item, eliminated one client-side redirect as well as saw a 12% boost in click-through rate on mobile phones.
Your website's individual experience will certainly be affected by page load time, despite the sort of tool utilized to access it. Nevertheless, a negative customer experience because of reduce load times will be exacerbated if your individual gets on a mobile device, many thanks to poorer network rates as well as the various behaviors that mobile customers show.
Desktops, on the other hand, are made use of for more significant or research-intensive jobs. According to the study, smartphones are the most typical starting place for the adhering to online tasks: Searching for details details Browsing Shopping Social media As you develop a website, consider how conveniently individuals will certainly be able to finish tasks like these provided the amount of time they intend to invest on their device in this resting, as well as exactly how significantly their mobile network might impact their capability to do so.
Your design must be user-friendly and also easy to make use of, and also it ought to additionally come to be interactive as promptly as possible, despite the Get More Information system. In addition, even when making use of Wi, Fi on a phone, the customer will likely have a slower experience as a result of antenna size and output power. Wi, Fi can take advantage of more than one antenna at a time to send out and get signals; nonetheless, most smart devices aren't set up to make use of the multipath technology.
Indicators on Website Page Speed You Need To Know
Handsets additionally attempt to be effective with battery power (which is a big part of a knockout post the smart device user experience), as well as one method for them to conserve power is by limiting the output of their radio. Desktops don't work on battery power, so they have the ability to make use of Wi, Fi without making the very same adjustments to Wi, Fi toughness.
Several of the optimizations that enhance web page tons time likewise improve gadget energy usage, additional enhancing the customer experience. Things like Wi, Fi signal toughness, Java, Script rendering, and making of images all effect battery drain on mobile devices. The bottom line is that your efforts to maximize your website have an effect on the whole experience for your customers, consisting of battery life.

The smart Trick of Website Page Speed That Nobody is Discussing
You might concentrate on optimizing layout as well as design, however those can come with the expense of web page speed. Some responsively created sites are careless with the quantity of markup visit site as well as images made use of to reformat a site for smaller display dimensions; they can unwittingly compel their customers to download unneeded sources.
Exactly how several photos did you utilize? Just how huge were the picture files, as well as what data styles did you utilize? The choices made by designers are what normally drive the rest of how an internet site is developed.
To show this, allow's say we have an example logo design that we are intending to overlay on a div with a light blue background, as revealed in Figure 1-3. Number 1-3. This example logo has a clear background, as well as will be superimposed on a div with a light blue background.